使用hugo框架+github action创建个人博客
使用hugo框架+github action创建个人博客
本操作是使用静态页面后的进阶操作,主要是为了省去在本地进行hugo编译的步骤。理想的状态是,我只负责写文,和将好的md提交到git备份,然后就可以坐等网站内容更新了,官方提供的GitHub Action正可以满足这个需求。
需要管理两个仓库,一个是原先的静态仓库,一个是整个hugo仓库
Github Action需要做两件事:
- 编译,生成静态文件
- 部署,把静态文件移动到合适的位置
主要流程
- 配置私有hugo库的Github Action
- 配置合适的token
在hugo博客根目录下,创建放置Github Action
配置文件
的目录 .github/workflows;在 .github/workflows目录下,创建一个
yml文件
,这就是Github Action需要的一个工作流的配置,如果需要多个工作流可以创建多个yml文件
博主.yml文件示例
| |
配置合适的token
首先,需要生成一个Personal access tokens
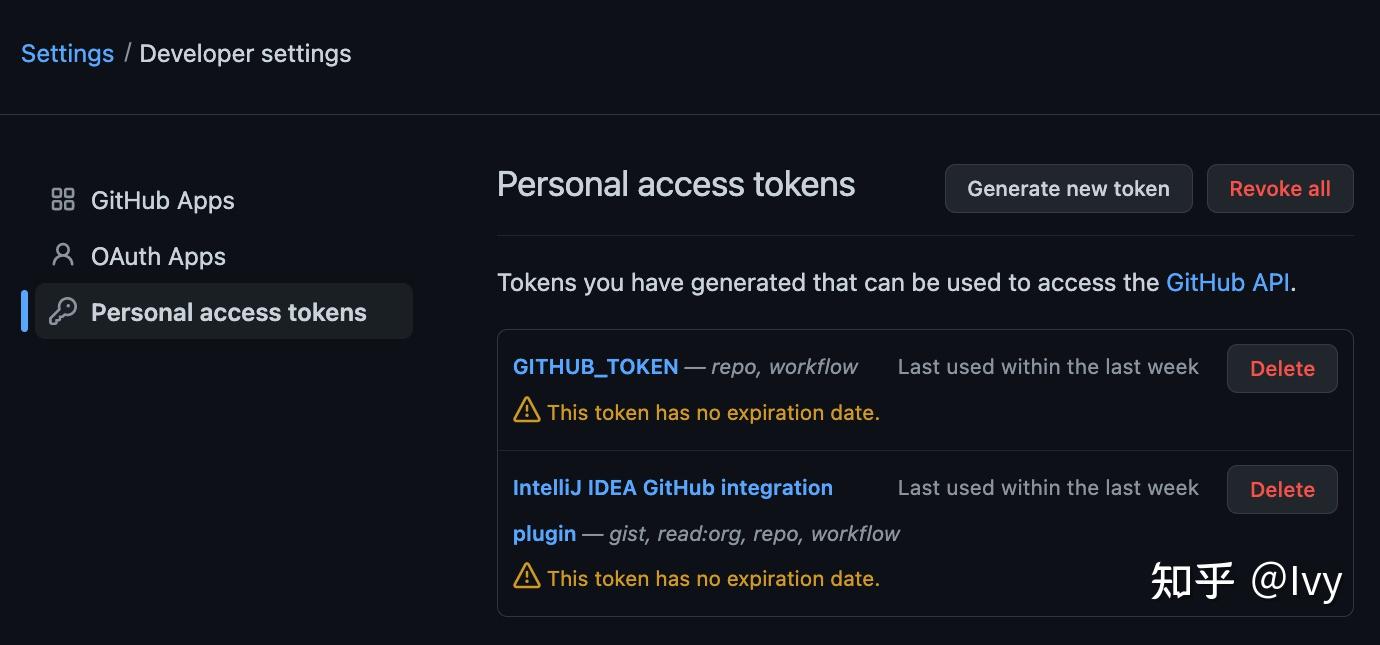
- 在个人GitHub页面,依次点击(个人设置)
Settings->Developer settings->Personal access tokens进入如下页面:

- 点击
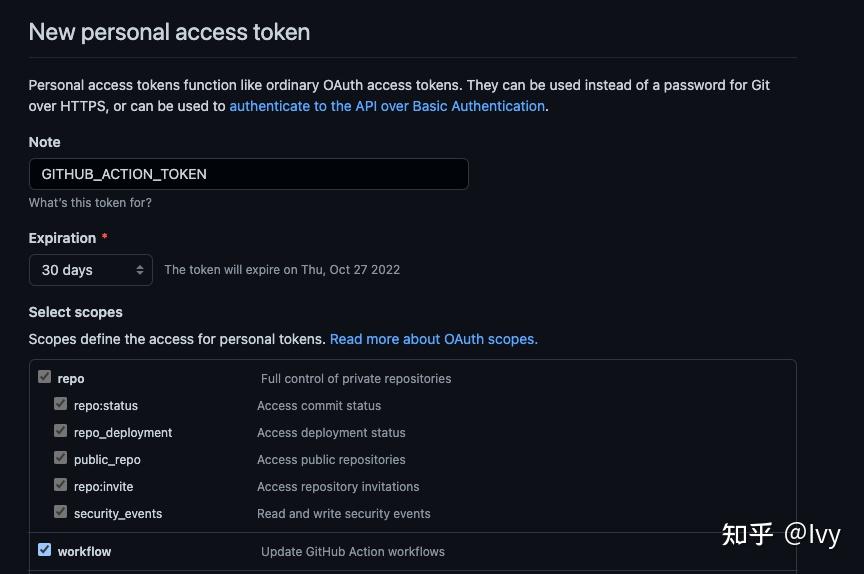
Generate new token出现如下界面,在Note中输入名称,在Select scopes选择workflow

将生成的token复制出来为后续创建
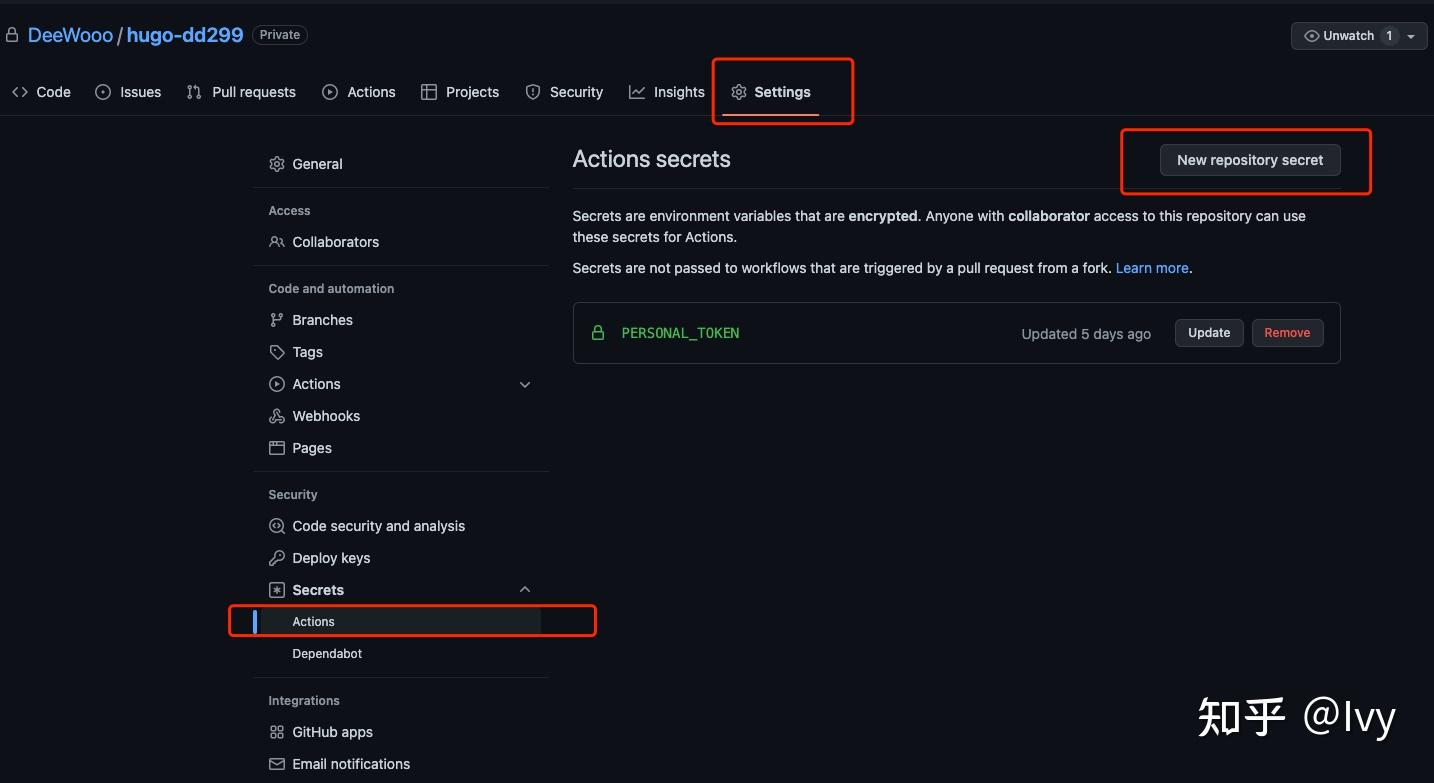
secret做准备,注意必须及时复制,一旦离开此页面后续就无法查看其值,只能重新创建新token。进入对应的
GitHub项目下,依次点击Settings->Secrets->Actions进入添加Action secrets的界面,点击New repository secret按钮

- 在出现的界面中name部分输入在yml中设置的值,
Secret部分输入步骤3中记录的token值,然后点击Add secret按钮
